消費税はご請求書の発行日が2019年9月30日分までは8%になります。
2019年10月1日発行分以降は10%になります。
納品や受注のタイミングではなく、ご請求書の発行日になりますので、詳しくはお問い合わせください。

消費税はご請求書の発行日が2019年9月30日分までは8%になります。
2019年10月1日発行分以降は10%になります。
納品や受注のタイミングではなく、ご請求書の発行日になりますので、詳しくはお問い合わせください。
ホームページを作るにあたって、まずホームページを設置する場所が必要です。自分のパソコンの中にデータがあれば大丈夫というわけではなく、ウェブに公開することができる場所が必要です。
小規模事業の場合は「共有サーバー」と呼ばれるサービスを使います。大体年間1~2万出せば、大抵のサイトに対応できます。
ただし、通販サイトやウェブをつかってサービスを提供するとかとなると話は別です。事業やサービスを紹介するサイトです。
www.honyahonya.comとか、nyoronyoro.co.jpとかは、世界共通のホームページの住所の役割を果たします。日本国の兵庫県の神戸市・・・というのと同じで、comの honyahonya のwwwという感じです。
共用サーバーと一緒に契約したり、ドメインだけで契約したりできますが、おおよそ年間1000円~5000円くらいです。
ただ、.comの部分が何百種類とあるのですが、中にはめちゃめちゃ高額なのもあります。
1のサーバ、2のドメインがそろうと、mofumofu@ honyahonya .comみたいな自分のドメインのメールアドレスが作れます。
特にこれに余分にランニングコストがかかるわけじゃありませんが、登録などを業者に依頼すると数千円はかかると思います。
私は数件ならサービスでやってますけど。
事業やサービスの情報をウェブで見られるようにするだけなら、紙媒体の会社案内やリーフレットと同じです。
ざっくりですがA4サイズ裏表の情報内容なら、原稿なしで5~10万。
原稿有で2~5万というところです。
A4裏表の内容をホームページの1ページにまとめたとして、
10ページのサイトを作った場合、
ざっくり20万から100万です。
え?5倍も違う?
と思わるかもしれませんが、
たとえば、カメラマンを入れて写真撮影をして、スタッフや利用者からインタビューしてとすると、それだけで5万、10万していきます。
アートディレクターに全体のプランニングをしてもらって、コピーライターに文章作ってもらって、イラスト描いて、説明図入れて・・・としていくと、まぁまぁなことになります。
格安サービスでページ1万を切るところもあります。そういうところはお客様に原稿をきっちりもらう前程ですね。ある程度用意しおいたパターンにはめて作業軽減させているわけです。
ここが運命の分かれ道です。
SEOとは、グーグルやヤフーの検索結果で上位に出てくるように対策することです。が、これをどの程度やりたいかで予算も労力も大きく変わってきます。
わかりやすく言いますと、たとえば営業マンがパリッとしたスーツでおしゃれするのは、信頼感であったり、ステータスであったり、ブランドイメージであったりします。
これはホームページでかっこいいデザインにするとか、他社とは違うデザインにするとか、そういう事につながります。
その営業マンがどのような接客をして、どのようなセールストークをするか。
これはホームページにどのようなコンテンツをどのようにデザインするかにつながります。
それに対して、SEOはその営業マンにどういう営業戦略を取らせるか、だれに、いつ、なにを、どのように販売するかということにつながります。
紙媒体に例えますとそれぞれ
会社案内、サービス案内、広告(どこに配布するかも含む)
に当たると思います。
SEOという言葉はググった時に上位に表示されるようにすることです。たとえば社名やサービス名でググった時に表示されるというのもSEOです。
しかし消費者がものを探すときは、トイレのリフォーム、iPhone買取、名刺デザインなどなど、事柄のワードになります。
一般的なワードになればなるほどライバルも多くなり、SEOにかけなくてはならないコスト、労力が高くなります。
週末に入れた新聞折込の効果が何カ月も続かないのと同じで、効果を上げ続けるSEOは継続的にやり続けることが必要です。
SEOをどう考えるかで、予算は一桁変わってきます。
通常は一つのキーワードにつき、2万/月以上はかかると思います。
サイト丸ごとにで月10万とか、そういう規模の話になります。
とにかく労力がかかるので、サイトの制作費と合わせて月2万の5年契約とかは本当なら格安になると思います。でも多分そんな予算では出来ないので、それでトップ保証とかうまいことを言ってくる業者は警戒してください。
ブランディングも中身がよくわからないワードですが、これは営業マンがぴしっとしたスーツを着て、こまめに散髪して、ピカピカの革靴を履いて、ちょっといいかばんを持って、どういう言葉遣いをしてというのと似ています。
たぶん、最初に決めたことを繰り返すだけではなく、日々微調整、アップデートしていくと思います。その基本になる価値観をどう作っていくか、どう変化させていくかというのがブランディングだと思います。
これは、ウェブ屋さんに発注する内容ではありません。
ブランディングのもとになる価値観が定まっていればデザインできますが、そこを定めるのはコンサルさんやコーチングの方の仕事です。多分。
なので、これにいくらかかるかは全くケースバイケースです。
ブランディングのコアがあって、規格をお客様の方で考えて頂ければ、単純に制作費しかかかりません。
ですが、ゼロから始めるには企業文化を作るようなものなので、サイト制作と別に考えて、コンサルタントの方に月に5万とか10万とかかけて、1年2年かけて作っていくものです。
ブランディングも一緒にするよ的なデザイン会社で、長期的な話をしないところは怪しいと思ってください。
システムにはいろいろ種類がありますが、業務軽減のためのものと、お客様の利便性のためのものがほとんどです。
紙でアンケートとって手入力をする代わりに、ウェブでアンケートを取るとか、DMで情報を送る代わりにアプリやlineにDMを送るとか。
独自でシステム開発したり、別の業務用のシステムと連携させたり、クラウドサービスを使ったり、SNSなどを活用したり、アプリと連携したり、色々なパターンがあります。
ですがこれはそもそもやりたいことがあって、それを効率よくするにはどうすべきかという話ですので、これにいくらかかるかはその事業の重要度やめんどくささ、内部のスタッフの陣容とか、いろいろな要因で決まります。
ここは本当にピンキリです。
アンケートを取るフォームならグーグルでタダで作れます。
お客さまが自分で盤面をデザインしてスマホケースを発注するシステムなら何百万、もしくはもう一桁かかるくらいになると思います。
アプリ開発は飲食店などならなら月額1万くらいで利用できるプラットフォームもあります。
幅が広すぎるのでここは必ず相見積もりを取ってください。

Googleなどの検索エンジンで今後もますます必要性が高まっていくといわれている構造化データを作ってくれるプラグインです。
インストールと実装は簡単ですが、英語ばっかりです。
Google次第なところはありますが、検索結果がだんだん「おすすめはこちら」みたいな感じになっていく方向のようですので、Googleにどうやってページの情報を渡すかは重要度が増していると思います。
コンテンツを作るひとは、ますます誰に何をどう検索してもらうかを考えなくてはならないですね。
求人コンテンツとかは必須な感じです。Google求人検索がどうなるかですけど。でも最近はレコメンドの重要性がどんどん増しているというので、結局決め切れないので背中を押してほしい。いい情報が多くなれば当然で、良いものの中からより良いものを選ぶのは難しいですものね。
「その件については私に相談してほしい。さぁ、話を聞かせてください。」
と、余計なことを考えつつ、お客様のコンテンツにも導入をすすめていこう。

ワードプレス5といいましてもメジャーアップデートという言葉はなく、ただ数字の連続で4.9.9の次が5.0というのがワードプレスのバージョンの考え方なのですが、今回はかなり大きくかわりました。
多分、5になるタイミングに合わせてきたのだと思いますが、ページのテキストエディタが劇的にリニューアルされました。
ベータ版でプラグインとしてリリースされていましたので使っている方もいらっしゃっと思います。
とても便利なエディターですが、今までからの変更点が大きいため、一部のテーマでは使えないという問題も発生しています。
有料プラグインでも対応がまだの場合はエラーが出る場合があります。その時は旧エディタがワードプレスの公式プラグインとして出ていますので、それを入れれば解決するはずです。
年内の業務は2018年12月28日金曜日までとさせていただきます。
信念の業務は2019年1月7日月曜日からとなります。
ご迷惑をおかけいたしますがあしからずご了承ください。
これは画期的です。
ワードプレスのテキストエディタが劇的なバージョンアップをしようとしています。まだベータ版(正式リリース前の試用版)ですが、なかなか使いやすいです。公式の説明がわかりやすいので、以下そのまま掲載します。
Gutenberg を試してみよう
この新しいエディターのゴールは、WordPress へのリッチコンテンツの追加をシンプルで楽しくすることです。この投稿全体がコンテンツのパーツ—LEGO ブロックのようなもの—により構成されており、動かしたり操作できるようになっています。カーソルを動かすと、様々なブロックが枠線と矢印とともにフォーカスされます。矢印を押すとブロックをすばやく並び替えることができ、コピー & ペーストしているうちに内容が消えてしまう恐れがありません。
現在ご覧いただいているのがテキストブロックで、すべてのブロックのうち一番基本のブロックです。テキストブロックは、投稿内を自由に移動できる独自のコントロールがついています。
…例えば、右揃えのこれのようなものです。
見出しは別ブロックとなっており、コンテンツのアウトラインと構成に役立ちます。
画像とメディア取り扱いへの高い気遣いは、新しいエディターのメインフォーカスです。キャプションを追加したり、全幅にするのがより簡単で協力になっているのにお気づきいただけるでしょう。

キャプションを選択、削除、編集してみてください。画像や他のテキストを間違って選択して、表示を台無しにしないよう気を使わずに済むようになりました。
WordPress ができるすべてのことが、すばやく、同じ場所・インターフェイスで可能であると想像してみてください。HTML タグやクラスを理解したり、複雑なショートコード構文を覚える必要はありません。これこそが「挿入」ツール—エディター中にある (+) ボタン—の真髄で、すべての利用可能なコンテンツブロックを閲覧し、投稿に追加することができます。プラグインとテーマは独自のブロックを登録することができ、リッチな編集や公開の可能性を広げます。
お試しいただくと、WordPress が投稿に追加可能でありながら、ご存知ではなかったものを見つけていただけるでしょう、以下はこの投稿が使用しているブロックの簡単なリストです。
ブロックの大きな利点は、それぞれの場所で編集し、コンテンツを直接操作できることです。引用ソースやボタン内テキストなどを編集するためのフィールドを持つのではなく、コンテンツを直接変更できます。以下の引用を編集してみてください:
このエディターは、リッチな投稿や固定ページの作成を簡単にする、新しい執筆体験を生み出そうとしています。また「ブロック」によって、現在はショートコード、カスタム HTML、外部埋め込みコード自動ディスカバリー機能が実現していることをより簡単にします。
マット・マレンウェッグ、2017
引用のソースに対応する情報は、画像下のキャプションに似た別のテキストフィールドです。このため、ソースを選択、変更、または削除しても、引用自体の構造は保護されます。いつでも簡単に戻すことができます。
ブロックは、必要なもの何でもかまいません。たとえば、テキスト構成の一部として目立たない引用符を追加してもよいでしょう。または、巨大で装飾的なものを表示させることもできます。これらのオプションはすべて挿入ツール内で利用できます。



サイドバーのブロックインスペクターでスライダーをドラッグすると、ギャラリーのカラム数を変更できます。
新しい幅広と全幅配置をギャラリーと組み合わせると、非常にメディアリッチなレイアウトをすばやく作成できます。

全幅画像はかなり大きくなる場合もありますが、画像によってはそうする価値があることもあります。


上は2つの画像のみのギャラリーです。フロート調整を行うことなく、魅力的な見た目のレイアウトを簡単に作成することができます。またブロックを切り替えて、ギャラリーを個別の画像へ簡単に戻すこともできます。
あらゆるブロックでこれらの配置を選択できます。埋め込みブロックでも利用でき、ボックス外でもレスポンシブ対応しています:
静的または動的、装飾的またはプレーンなものなど、お好みのブロックを構築できます。こちらがプルクオートブロックです。
Code is Poetry
WordPress コミュニティ
追加ブロックを作成する方法を学んだり、プロジェクトに協力したりすることに興味がある場合は、GitHubリポジトリへ移動してください。
Gutenberg をテストしていただき、ありがとうございます !
ヤフーニュースで弁護士さんがこんな記事を載せていました。
個人でこっそり使ってもアウトですよという話なのですが、このように警告しています。
「他人の著作物を使用したアイコンの法的リスクについて」
https://news.yahoo.co.jp/byline/kuriharakiyoshi/20181021-00101284/
他人が作成したイラストや写真を許可無く勝手にアイコン等で使うことは元より著作権侵害に当たります。今までほとんど問題になっていなかったのは、単に著作権者が大目に見ていてくれた、ないし、訴えても裁判費用の元が取れないので訴えなかっただけに過ぎません。
h
ブログやSNSのアイコンにアニメのキャラとか、誰かのイラストとか使っていたりしませんか?
有名人の写真とか適当に使ったりしていませんか?
拡散してくれてむしろオッケーと考えている人も中にはいるかもしれませんが、少なくとも日本国内では著作者が特に断らなくても著作権はちゃんと発生しています。無断転載禁止と書いていなくてもです。
判決でアウトが明確に出ていますので、何かあれば勝ち目はないです。
著作権が切れいてるような古い絵画などでも、写真を撮った人に著作権が発生ると判断されることもあるそうなので、これはいいとか、これはアウトとか考えずに、とにかく他人がアップしている画像は使わない方がいいと思います。
ネットには自由に使っていいとしているところや、個人利用はオッケイとしている人が結構あります。
たとえばこちらの 無料写真サイト 「足成」など、たくさん載せているところもあります。ただし、どこまで使っていいかはちゃんと利用規約を確認してください。
こういうサイトもありますので、安易に人の写真を使って面倒なことにならないようにしましょう。
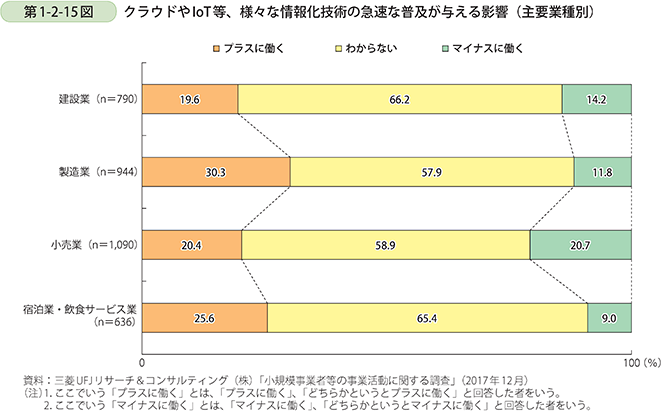
中小企業庁の白書にこんなデータが。。。
小規模事業の「2 主要業種ごとの社会経済環境の変化から受ける影響」
という項目で、「クラウドやIoT等、様々な情報化技術の急速な普及が与える影響(主要業種別)」ってのがあって、その回答がこちら。

これはIoTとか情報化技術全般についてなのですが、実際問題変化が速すぎて、大半の人が良くわからないと感じているんですね。
ホームページもその技術は変化し続けていますから、ホームページの必要性はわかっても、何がいいかはわからないというのはよく聞きます。
まさにここですね。
ホームページの適正価格がわからないというは!
判断しようがないというところですよね。
ホームページ屋さんがその指標を作っていかないといけないのでしょうね。
50万のホームページの価値を、いつまでに評価するかとか、少なくとも次の更新時には参考材料となるくらいは最低限用意しないといけない。
外注費には大きく分けて3種類あります。
・作業人件費
・システム利用料
・技術料
たとえば、通販サイトの商品を一個500円で登録しますなどという場合、これは誰にでもできる仕事なのでほぼほぼ人件費です。
ですが、数万個ある商品を効率的に登録できるシステムとなれば、システム利用料ですし、その商品が売れるコピーも考えますとなると技術料も入ってくるかもしれません。
もしすべて人件費だけで成り立っていれば時給1000円から高くても3000円くらいまでで、あとは作業時間がどれくらいかかるか想像がつけば検討きます。
ですが、システム利用料や技術料となってくると本当にピンキリです。もちろんぼったくりとかそういう意味ではなく、自分たちが必要としているものかどうかがわかりにくいという意味です。
月額何十万もするホームページ管理システムがあります。もちろん機能も充実しています。その反面、月額1000円のホームページ管理システムもあります。果たしてこの差は何でしょうか? 値段で言えば数百倍です。数百倍の性能の差って何でしょうか。
技術料で言えば、ロゴの制作費などもそうです。一流のデザイナーに頼めば数百万ですが、クラウドワークスなどでは20000円も出せばいっぱい案が出てきます。値段にすれば数百倍。この百倍以上の差って何でしょうか?
簡単に言えばどれだけ優秀な人材がどれだけ動くかということです。
単純な話、年収500万社員を5万円で動かすことができるのはせいぜい1日です。年収500万のフリーランスなら2日くらいはいけます。
1000円のサービスでは、時給1000円のスタッフで30分くらいでしょうか。
人が動く分にはそのような理解でいいと思います。
でも、システム利用料については我々でも謎が多いです。
両方の意味で。
古いシステムを高額で売っている事例もあれば、かつて優良だったものが超価格破壊で無料のサービスがリリースされたりします。
技術の進歩が速いのが原因ですが、本当に目まぐるしく変化します。
これだけは、調べるしかありません。
われわれも日々研究です。