Googleカレンダーをサイトに埋め込みたいときの手順を紹介します。少しわかりづらいところにコードがあるので、場所さえわかってしまえばあとは簡単でです!
埋め込みたいカレンダーを決める
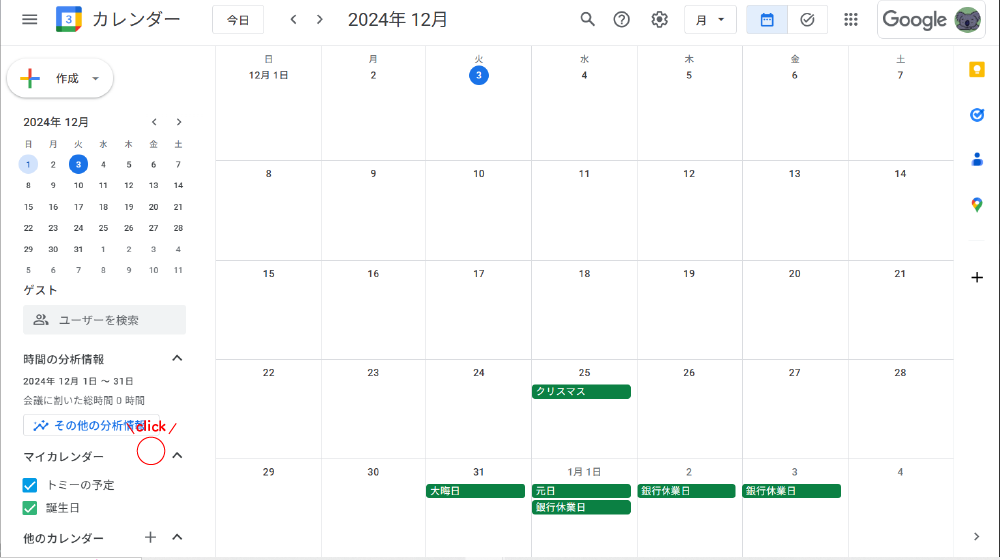
パソコンのから見たGoogleカレンダーです。左下のマイカレンダーから埋め込みたいカレンダーを選択します。今回は新たに埋め込む用のカレンダーを作りたいので、他のカレンダーの+マークをクリックします。
もうすでに埋め込みたいカレンダーがある人は次の手順まで飛ばしてください。

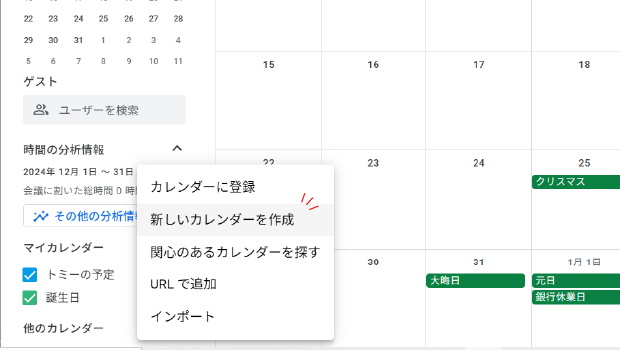
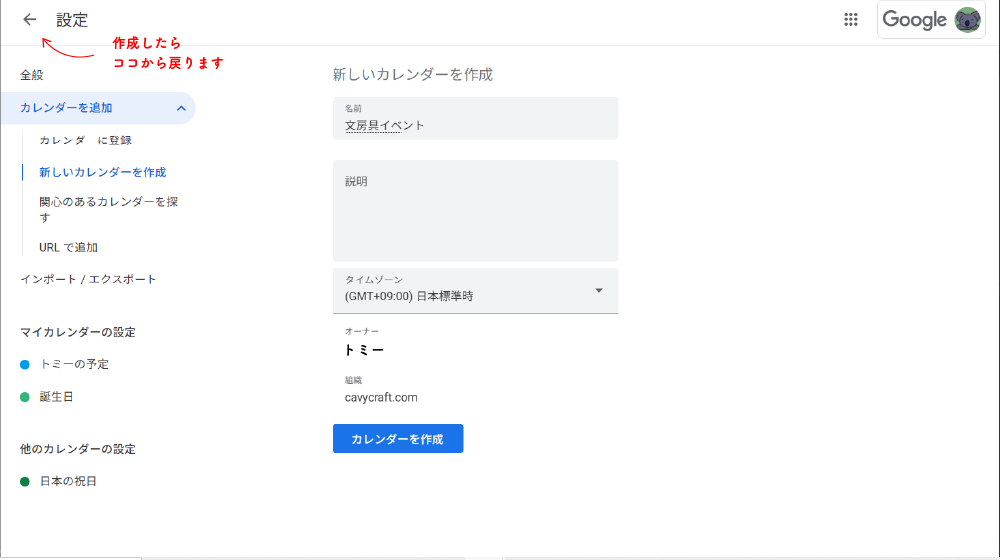
ポップアップした選択肢の中から「新しいカレンダーを作成」をクリックします。名前と必要であれば説明文を入力して作成します。私は最近文房具にはまっているので文房具イベントで登録しました。


左上の戻るボタンでマンスリーのページに戻ったら、マイカレンダーのところに作成したカレンダーの名前が表示されていたらOKです。埋め込み作業にうつりましょう!
共有の設定と埋め込みコードはここです
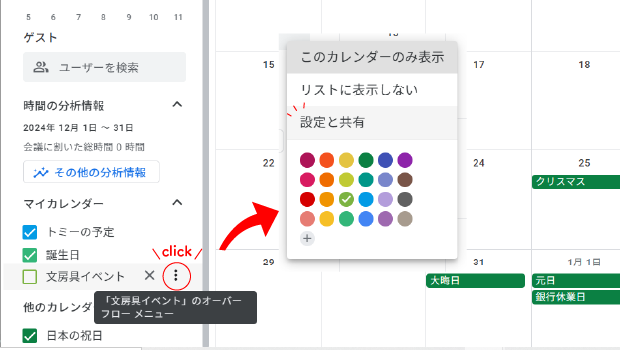
埋め込みたいカレンダーの上にマウスを置く縦に三つの丸が並んだアイコンが出てくるのでそれをクリック。ポップアップメニューの中から「設定と共有」を選択します。

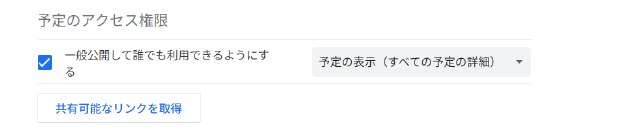
カレンダーの設定が表示されたら、下へスクロールして「予定のアクセス権限」で共有するための設定をします。「一般公開して誰でも利用できるようにする」にチェックをして、右の予定の表示も(すべての予定の詳細)に設定します。詳細が必要なければ時間枠のみでも可です。

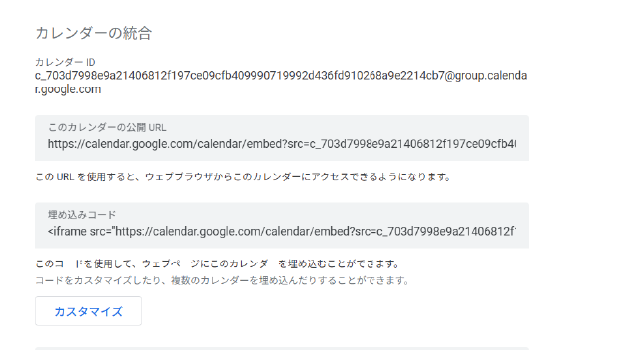
次はさらに下にスクロールして「カレンダーの統合」という項目を見ます。上から2個目のグレーボックスの中に埋め込みに必要なコードが表示されています。このままサイトにコピペするだけですぐに埋め込みできますが、下のカスタマイズからは表示する項目のオンオフやサイズの指定ができるようになってます。

これで埋め込み準備は完了!
さっきコピーしたコードをここに貼ると…
こうなります!
ここまでお付き合いありがとうございました(^▽^)/
