隙間の法則
隙間が近いものは仲間。遠いものは他人。
これがとても大事な法則の一つで、これさえ間違えてないと読みやすく、見やすいものが作れます。

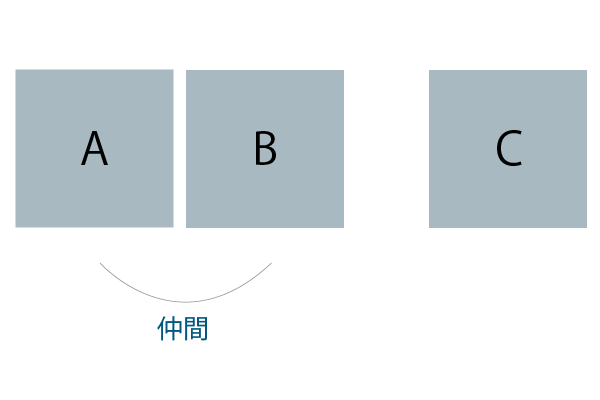
このように近いほうが仲間に見えます。
というこの文字も下の画像に近いので、実は上の画像の説明のつもりが、下の画像の説明に見えませんか?

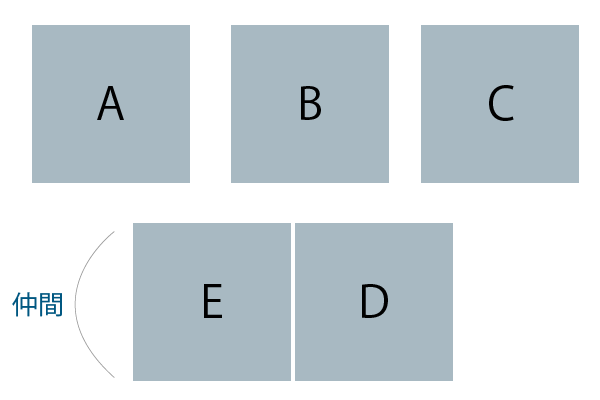
隙間が同じものは同じ関係性にあると判断されてしまいます。
上の画像ではABCよりも、EとDは関係性が強く見えてしまいます。
隙間が同じと書きましたが、AとBの隙間より、BとCの隙間の方が少しだけ狭いです。でもぱっと見で、EとDの近さと明らかに違うので、ABCの関係と、EDの関係なら、EDのほうが親密に見えませんか?
つまり、不要に近づけたり、話したりすると余分な情報を付加してしまうので、理解しにくいものになってしまいます。
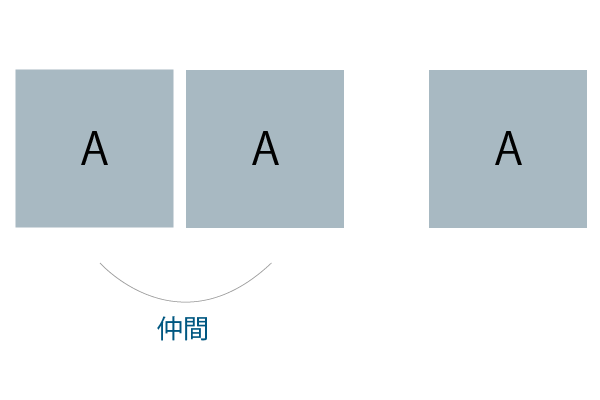
また、この法則は単純に見た目の問題ですので、たとえば、下の画像のように配置すると同じAでもなにかの関係があるように見えます。

近いと仲間に見える。同じ間隔だと同じ関係に見える。ものすごく単純な事ですが、これは図形だけではなく、文章の見出しや段落、写真の中身など、全てに作用します。このことを意識するだけでも随分読みやすい、理解しやすいデザインになります。
たとえば下のようにすると見出しAと見出しBは関係があって、見出しCは少し違う内容に見えてしまいます。
見出しA
本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文
見出しB
本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文
見出しC
本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文 本文
